I love AC MILAN
AC Milan tifoso since 2002
learn and keep learning
to be someone who is successful, must strive and work hard
get along with anyone
get along with anyone makes me personally liked and loved by everyone
my graduation day
proof of my hard work
I love photography
I find no satisfaction when dealing with a camera object
hup Holland hup
The Netherlands National Football Team has represented the Netherlands in association football since 1905. It is controlled by the Royal Dutch Football Association.
Achieving Excellence for all
Satya Wacana Christian University
Tuesday, November 20, 2012
Cara Membuat Menu Tab View
caranya
membuat Tab VIew

Beginilah cara untuk membuat menu tab view tersebut
1. Login ke blogger trus pilih menu "Layout --> Edit HTML"
2. Kemudian cari kode ini ]]>
3. Kemudian masukkan kode berikut ini sebelum kode ]]> atau kedalam tag CSS.
div.TabView div.Tabs
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 90px; /* Lebar Menu Utama Atas */ text-align: center;
height: 24px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #000; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Times New Roman", Serif; /* Font Menu Utama Atas */
font-weight: 900;
color: #000; /* Warna Font Menu Utama Atas */
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #FF9900; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #6E6E6E; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #FF9900; /* Warna background Kotak Utama */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
{
height: 24px;
overflow: hidden;
}
div.TabView div.Tabs a
{
float: left;
display: block;
width: 90px; /* Lebar Menu Utama Atas */ text-align: center;
height: 24px; /* Tinggi Menu Utama Atas */
padding-top: 3px;
vertical-align: middle;
border: 1px solid #000; /* Warna border Menu Atas */
border-bottom-width: 0;
text-decoration: none;
font-family: "Times New Roman", Serif; /* Font Menu Utama Atas */
font-weight: 900;
color: #000; /* Warna Font Menu Utama Atas */
}
div.TabView div.Tabs a:hover, div.TabView div.Tabs a.Active
{
background-color: #FF9900; /* Warna background Menu Utama Atas */
}
div.TabView div.Pages
{
clear: both;
border: 1px solid #6E6E6E; /* Warna border Kotak Utama */
overflow: hidden;
background-color: #FF9900; /* Warna background Kotak Utama */
}
div.TabView div.Pages div.Page
{
height: 100%;
padding: 0px;
overflow: hidden;
}
div.TabView div.Pages div.Page div.Pad
{
padding: 3px 5px;
}
4. Perhatikan text-text yang berwarna merah, itu adalah keterangan untuk pengaturan Tab View. Ada ukuran warna dll. Untuk mengetahui kode2 warna silahkan lihat DISINI
5. Langkah selanjutnya yaitu pasang kode berikut ini sebelum kode
Keterangan :
- Angka2 atau text yang berwarna biru (350px) adalah ukuran tinggi dan lebar tabview.
- Kode yang berwarna Hijau Adalah text yang di Menu utama (Menu Atas).
- Kode yang berwarna merah adalah isi dari tabvie tsb. Kamu bisa mengisinya dengan link, gambar, banner, script dll.
- Untuk menmbahkan jumlah menu maka perhatikanlah text yang berkedip2. tambahkan menu tersebut dibawahnya.
Trik Memproteksi Blog dari Penjiplakan
Mungkin bagi sebagian para pemilik blog sering kali jengkel jika melihat
artikel-artikel yang dibuatnya dengan memeras otak (emangnya cucian)
tiba-tiba sudah ada di tempat blog milik orang lain, apalagi kalo disitu
tidak disebutkan sumber asli dari artikel tersebut, pasti orang
tersebut akan bilang "ANJRIT" :@ dan sumpah serapah yang lain (apa aja
ya kata sumpah serapah?, aku taunya cuma itu doang, aku kan selalu
ngomong yg baik2 jadi nggak tahu kata-kata kotor :D hooooeeeekkkkk..).
Tapi mungkin bagi sebagian orang lagi sih nggak mempermasalahkannya,
entah artikelnya diambil kek, di copy kek, di cekek kek "No Problem".
Nha, kamu termasuk golongan yang mana nih? yang Protectif atau yang
Cuekif (bahasa mana tuh "Cuekif"). Kalo kamu termasuk yang yang
Protectif alias golongan orang yang artikelnya nggak mau dicuri orang,
sini ikut saya , tak tunjukin jalan menuju sorga, eeh, maksudnya cara
melakukannya.
Udah berdebar-debar ya?, nggak sabar nunggu ya? ya udah deh ini dia Tips dan Trik untuk memproteksi artikel dari pencurian...
pertama-tama kita panjatkan puja dan puji sukur kita kepada Tuhan YME. Walah malah pidato. Langsung aja deh
Pertama-tama kita panjatkan, walah kok itu lagi sih :@
Pertama-tama kita analisa dulu, biasanya kalo mau nyuri artikel kan ada beberapa cara nih, mulai dari menyeleksi tulisan yang mau dicuri kemudian di copy-paste. Atau melihat "Source Code"nya dengan meng-klik kanan dan lain-lain. Ada beberapa cara untuk mengatasi masalah tersebut, mulai dari cara yang mudah sampai cara yang sulit. Nha untuk Tips dan Trik kali ini kita akan mencoba menggunakan cara yang mudah saja, tapi ingat, cara ini hanya efektif untuk menghadapi maling kelas teri, jadi nggak akan mempan menghadapi para penjahat kelas kakap yang sudah banyak makan asam garam dunia internet (emangnya enak makan asam ama garam?). Tapi lumayan kan untuk berjaga jaga dari maling-maling kelas teri. Nha berikut adalah triknya...
copy script dibawah ini kedalam body kamu (lho? kok kedalam body sih?), maksudnya kedalam tag begini deatil caranya:
pertama login dulu ke blogger, terus pilih Layout --> Edit HTML
cari kode ini letaknya kira-kira di tengah bagian kiri, dan biasanya setelah kode
. perlu diperhatikan bahwa di dalam kode html terdapat banyak tulisan "body", jangan salah memilih body :D .
kalo sudah ketemu letakkkan script ini didalamnya
onmousedown="return false" oncontextmenu="return false" onselectstart="return false"
contohnya kayak gini nih
Nha, script diatas untuk memproteksi agar text yang ada tidak bisa di seleksi untuk dicopy, dan juga tidak bisa di klik kanan.
trus bagaimana kalo kalo pencurinya lihat source code kita lewat menu-menu yang ada di web browser? misalnya yang pake Mozilla dengan cara Klik View -->> Page Source atau dengan menekan Ctrl+u. Nha untuk menakali masalah ini kita kita pakai cara licik aja, yaitu dengan menurunkan script html kebawah, caranya gimana tuh?
gini, taruh kursor/pointer ke atas tag (letaknya dibagian atas), trus tekan enter sampai kira-kira 70 kali. Nha kalo pencurinya melihat source code kita, dia hanya akan melihat kode kepala dari html kita, sedangkan isi dari blog kita kan udah turun ke bawah, tul ga? :D
tapi ingat sekali lagi, ini hanya untuk pencuri kelas teri, walaupun diproteksi secanggih apapun, pasti tetap aja ada orang yang akan bisa membongkarnya, tapi kan setidaknya kita berjaga-jaga, ya tho?
Monggo di jajal..
Perhatian : Kalo pake trik proteksi ini, maka untuk form-form isian seperti search engine, kotak komentar haloscan, shoutbox ogix. tidak bisa diisi. Jadi kalo memang tidak benar-benar diperlukan, jangan menggunakan trik ini. he..he.. :D
Udah berdebar-debar ya?, nggak sabar nunggu ya? ya udah deh ini dia Tips dan Trik untuk memproteksi artikel dari pencurian...
pertama-tama kita panjatkan puja dan puji sukur kita kepada Tuhan YME. Walah malah pidato. Langsung aja deh
Pertama-tama kita panjatkan, walah kok itu lagi sih :@
Pertama-tama kita analisa dulu, biasanya kalo mau nyuri artikel kan ada beberapa cara nih, mulai dari menyeleksi tulisan yang mau dicuri kemudian di copy-paste. Atau melihat "Source Code"nya dengan meng-klik kanan dan lain-lain. Ada beberapa cara untuk mengatasi masalah tersebut, mulai dari cara yang mudah sampai cara yang sulit. Nha untuk Tips dan Trik kali ini kita akan mencoba menggunakan cara yang mudah saja, tapi ingat, cara ini hanya efektif untuk menghadapi maling kelas teri, jadi nggak akan mempan menghadapi para penjahat kelas kakap yang sudah banyak makan asam garam dunia internet (emangnya enak makan asam ama garam?). Tapi lumayan kan untuk berjaga jaga dari maling-maling kelas teri. Nha berikut adalah triknya...
copy script dibawah ini kedalam body kamu (lho? kok kedalam body sih?), maksudnya kedalam tag begini deatil caranya:
pertama login dulu ke blogger, terus pilih Layout --> Edit HTML
cari kode ini letaknya kira-kira di tengah bagian kiri, dan biasanya setelah kode
. perlu diperhatikan bahwa di dalam kode html terdapat banyak tulisan "body", jangan salah memilih body :D .
kalo sudah ketemu letakkkan script ini didalamnya
onmousedown="return false" oncontextmenu="return false" onselectstart="return false"
contohnya kayak gini nih
Nha, script diatas untuk memproteksi agar text yang ada tidak bisa di seleksi untuk dicopy, dan juga tidak bisa di klik kanan.
trus bagaimana kalo kalo pencurinya lihat source code kita lewat menu-menu yang ada di web browser? misalnya yang pake Mozilla dengan cara Klik View -->> Page Source atau dengan menekan Ctrl+u. Nha untuk menakali masalah ini kita kita pakai cara licik aja, yaitu dengan menurunkan script html kebawah, caranya gimana tuh?
gini, taruh kursor/pointer ke atas tag (letaknya dibagian atas), trus tekan enter sampai kira-kira 70 kali. Nha kalo pencurinya melihat source code kita, dia hanya akan melihat kode kepala dari html kita, sedangkan isi dari blog kita kan udah turun ke bawah, tul ga? :D
tapi ingat sekali lagi, ini hanya untuk pencuri kelas teri, walaupun diproteksi secanggih apapun, pasti tetap aja ada orang yang akan bisa membongkarnya, tapi kan setidaknya kita berjaga-jaga, ya tho?
Monggo di jajal..
Perhatian : Kalo pake trik proteksi ini, maka untuk form-form isian seperti search engine, kotak komentar haloscan, shoutbox ogix. tidak bisa diisi. Jadi kalo memang tidak benar-benar diperlukan, jangan menggunakan trik ini. he..he.. :D
Membuat Email Dengan Domain Sendiri (nama@domainmu.com)
Tentunya kita pingin dong punya email dengan nama domain kita sendiri, misal namamu@domainmu.com.
Nha sekarang ini google menyediakan fasilitas untuk membuat email
seperti itu dengan cara yang lumayan mudah. Tapi sayangnya saat ini
fasilitas tersebut belum bisa digunakan untuk blog yg masih menggunakan
domain blabla.blogspot.com. Fasilitas ini hanya untuk yang
memiliki domain sendiri, misal domainmu.com , .net. .org . dan top level
doamin lainnya. Makanya itu bagi yang pengen, cepetan beli domain, aku
sarankan beli di dodoldomain.com, murah lho (promosi...he..he..). Trus yang pake domain "co.cc" bisa gak? aku bilang "bisa", tapi sekarang aku pingin bahas yang pake domain .com/.net/.org, dll dulu. bagi yang punya domain "co.cc" sabar dulu ya.
Ok mari kita mulai tutorialnya bagaimana cara membuat email sendiri.
1. Buka alamat ini : http://www.google.com/a/cpanel/domain/new
2. maka km akan langsung disuguhi form seperti ini:

3. Isikan nama domain kamu didalam form tersebut lalu klik tombol "Get Started"
4. Kemudian akan muncul fomr lagi untuk mengisikan data-data yang diperlukan, Kalo sudah diisi klik "Continue"
5. Setelah itu akan muncul menu2 seperti ini :

6. Klik pada link "Activate email".
7. Setelah itu akan muncul lagi halaman untuk "Setup Email Delivery" , itu untuk setting MX Record. Caranya yaitu dengan mengisikan MX Record km dengan data2 yang ada disana. Datanya seperti ini :
Bagi yang menggunakan DNS setting dari DNS park caranya yaitu : Klik domain kamu yg berada di "Domain list". Setelah itu pilihan "Type" pilih yg "MX". Pada kolom "Mail Domain" kosongi saja kolom tersebut. Pada kolom "Order" isikan data2 "Priority" diatas. Trus pada kolom "mail server" isikan dengan data "MX Server Address" diatas kemudian klik tombol "Update All". begitu terus sampai data diatas dimasukkan semua.
Bagi yang menggunakan DNS setting dari dodoldomain.com caranya : masuk ke menu "Domain-->LIst last 10", trus klik link "Managed DNS", kemudian klik tombol Manage DNS Record. Setelah itu klik tombol "MX Records" trus klik tombol "Add MX Record". Untuk kolom "Value" pilih yg bawah (yg "Type In A Fully Qualified Domain Name eg. abc.pqr.com.') . isikan data "MX Server address" di kolom tersebut. kemudian isikan data "Priority" dikolom "MX Priority". begitu terus sampai selesai semua data dimasukkan.
8. kalo sudah selesai klik tombol " I have completed these steps". Maka akan muncul page seperti ini lagi.

9. Sebenarnya sampai disini sudah bisa selesai, tp untuk membuka email km, km harus mengetikkan alamt URL seperti ini "http://mail.google.com/a/domainmu.com" . Nha klao misalnya km pingin menggantinya menjadi seperti : "http://mail.domainmu.com" maka ikuti lagi langkah berikut ini.
10. Klik link "Email" maka akan muncul halaman "Email setting"
11. Trus klik link "Change URL" , kemudian akan muncul halaman untuk "Change URL for email".
12. PIlih yg "custom" trus klik tombol "Continue".
13. Setelah itu km setting dulu DNS km, Tambahkan "CNAME Records" dan isikan "mail" di kolom "Hostname" dan isikan "ghs.google.com" dikolom http://naldoton.blogspot.com"Value"
14. Setelah itu klik tombol "I have complete these step"
Nha sekarang km sudah bisa memiliki email dengan nama doamin blogmu sendiri. Untuk setting2 lainnya pelajari sendiri ya. Udah capek nih.....
Ok mari kita mulai tutorialnya bagaimana cara membuat email sendiri.
1. Buka alamat ini : http://www.google.com/a/cpanel/domain/new
2. maka km akan langsung disuguhi form seperti ini:

3. Isikan nama domain kamu didalam form tersebut lalu klik tombol "Get Started"
4. Kemudian akan muncul fomr lagi untuk mengisikan data-data yang diperlukan, Kalo sudah diisi klik "Continue"
5. Setelah itu akan muncul menu2 seperti ini :

6. Klik pada link "Activate email".
7. Setelah itu akan muncul lagi halaman untuk "Setup Email Delivery" , itu untuk setting MX Record. Caranya yaitu dengan mengisikan MX Record km dengan data2 yang ada disana. Datanya seperti ini :
| MX Server address | Priority |
|---|---|
| ASPMX.L.GOOGLE.COM. | 10 |
| ALT1.ASPMX.L.GOOGLE.COM. | 20 |
| ALT2.ASPMX.L.GOOGLE.COM. | 20 |
| ASPMX2.GOOGLEMAIL.COM. | 30 |
| ASPMX3.GOOGLEMAIL.COM. | 30 |
| ASPMX4.GOOGLEMAIL.COM. | 30 |
| ASPMX5.GOOGLEMAIL.COM. | 30 |
Bagi yang menggunakan DNS setting dari DNS park caranya yaitu : Klik domain kamu yg berada di "Domain list". Setelah itu pilihan "Type" pilih yg "MX". Pada kolom "Mail Domain" kosongi saja kolom tersebut. Pada kolom "Order" isikan data2 "Priority" diatas. Trus pada kolom "mail server" isikan dengan data "MX Server Address" diatas kemudian klik tombol "Update All". begitu terus sampai data diatas dimasukkan semua.
Bagi yang menggunakan DNS setting dari dodoldomain.com caranya : masuk ke menu "Domain-->LIst last 10", trus klik link "Managed DNS", kemudian klik tombol Manage DNS Record. Setelah itu klik tombol "MX Records" trus klik tombol "Add MX Record". Untuk kolom "Value" pilih yg bawah (yg "Type In A Fully Qualified Domain Name eg. abc.pqr.com.') . isikan data "MX Server address" di kolom tersebut. kemudian isikan data "Priority" dikolom "MX Priority". begitu terus sampai selesai semua data dimasukkan.
8. kalo sudah selesai klik tombol " I have completed these steps". Maka akan muncul page seperti ini lagi.

9. Sebenarnya sampai disini sudah bisa selesai, tp untuk membuka email km, km harus mengetikkan alamt URL seperti ini "http://mail.google.com/a/domainmu.com" . Nha klao misalnya km pingin menggantinya menjadi seperti : "http://mail.domainmu.com" maka ikuti lagi langkah berikut ini.
10. Klik link "Email" maka akan muncul halaman "Email setting"
11. Trus klik link "Change URL" , kemudian akan muncul halaman untuk "Change URL for email".
12. PIlih yg "custom" trus klik tombol "Continue".
13. Setelah itu km setting dulu DNS km, Tambahkan "CNAME Records" dan isikan "mail" di kolom "Hostname" dan isikan "ghs.google.com" dikolom http://naldoton.blogspot.com"Value"
14. Setelah itu klik tombol "I have complete these step"
Nha sekarang km sudah bisa memiliki email dengan nama doamin blogmu sendiri. Untuk setting2 lainnya pelajari sendiri ya. Udah capek nih.....
Cara Mengganti Posting Lama, Posting Baru dan Beranda dengan Gambar
Kalau akun Google kita menggunakan bahasa Inggris, maka di bawah
postingan kita, kita akan melihat link yang bertuliskan Newer Posts,
Older Posts dan Home. Kalau kita setting akun Google kita menggunakan
bahasa Indonesia, sudah pasti dibawah postingan kita akan terdapat tiga
link yang bertuliskan Posting Lama,Posting Baru Dan Beranda. Link
tersebut kalau dalam dunia blogging (Dalam bahasa Inggris) di sebut
dengan istilah Navigation Feet.
Sebelum di ganti
Setelah di ganti
Bentuk default dari Navigation feet di blog, sebenarnya tidak menggangu
tampilan blog kita. Blog kita tidak terlihat rame atau acak-acakan gara
Navigation Feet tersebut. Tapi, sembilan dari sepuluh blog, mengganti
tulisan Posting Lama, Posting Baru dan Beranda dengan Gambar. Kalau blog
Lentera Blogger ini sengaja menghilangkan tulisan Newer Posts, Older
Posts dan Home dan menggantinya dengan gambar karena Navigation Feet
yang menggunakan gambar, membuat blog saya terlihat indah dan cantik.
Jadi, tutorial blog yang akan saya berikan kali ini adalah tentang Cara
mengganti Tulisan Posting Lebih Baru, Posting lama dan Beranda dengan
gambar. Sebelum sobat blogger mengikuti tutorial ini, silahkan sobat
blogger siapkan tiga gambar dulu. Satu Gambar rumah, dua gambar panah
yang menghadap kiri dan kanan. Jangan sampai, panahnya menghadap kiri
saja atau menghadap kanan saja, bisa-bisa pengunjung blog sobat jadi
tersesat dan bingung.
Cara Mengganti Posting Lama, Posting Baru dan Beranda dengan Gambar:
- Sign In di akun blog sobat.
- Pada menu drop down, klik Template
- Klik Edit Html dan Proceed.
- Kasih tanda centang pada Expand Widget Template
Mengganti tulisan Posting Lama atau Older Post
Cari kode
Mengganti tulisan Posting Baru atau Newer Post
Cari kode
Mengganti tulisan Beranda atau Home
Cari kode
Tulisan URL FOTO ATAU GAMBAR ANDA harus di ganti dengan URL
gambar yang sobat blogger miliki. Saran saya, Sebelum sobat blogger
mengganti tulisan Posting Lama, Posting Baru dan Beranda dengan Gambar,
sebaiknya gambar di simpan dulu di tempat penyimpanan gambar seperti
PhotoBucket, supaya sobat blogger tinggal copy paste URL dari gambar
yang sudah sobat blogger Upload tersebut.
Setting Domain di co.cc
Seperti yang sudah kita ketahui, bahwa co.cc adalah top level domain yang bisa kita dapatkan secara gratis. Kita bisa mengganti nama blog kita dari "http://namadomain.blogspot.com" atau "http"//namadomain.wordpress.com" (dll) menjadi "http://namadomain.co.cc" . Dengan co.cc kita bisa mengontrol DNS Records, A, MX, dan CNAME records, sehinga domain co.cc bukan hanya sekedar "URL Forwarding".
Berikut ini akan saya coba mengungkapkan tentang cara setting domain di co.cc:
Ada 3 tipe pengaturan di co.cc. Ketiganya memiliki fungsi tersendiri. berikut ini penjelasanya:
1. Managed DNS
Ini biasanya digunakan untuk sebuah web yang memerlukan web hosting dan mengharuskan untuk mengarahkan Name Server-nya ke hosting tersebut. Misal untuk membuat web di 000webhost, atau bisa juga untuk blog wordpress yg menggunakan hosting dari luar. Metode ini tidak cocok digunakan untuk blogger/blogspot yang menggunakan hosting default dari blogger/blogspot.
Cara setting untuk metode ini yaitu dengan mengisi pada kolom "Name Server 1 dan Name Server 2 dengan name server yg sesuai dengan hosting yang digunakan. Misal, bagi yang menggunakan hosting dari 000webhost maka untuk kolom "Name Server 1" disi dengan "ns01.000webhost.com" dan kolom "Name Server 2" disi dengan "ns02.000webhost.com". Kemudian klik tombol "Setup". Selesai

2. Zone Records
Zone records cocok digunakan bagi para pengguna blogger/blogspot. berikut ini cara setting untuk Zone Records
Langkah selanjutnya yaitu merubah settingan di blogger/blogspot caranya begini:
Selesai. Kalau berhasil (Settingnya sudah benar) maka domain kamu yang baru akan aktif dalam waktu antara beberapa jam sampai 2 hari. Jadi sabar aja menunggunya. Blog kamu akan tetap bisa diakses dengan melalui domain yang lama.
3. URL Forwarding
URL forwarding bisa digunakan untuk apa aja, bisa web ato blog. Tapi URL Forwarding ini hanya memforward domain yg baru (yang di co.cc) ke domain lama. Jadi domain lama akan 100% seperti semula tanpa ada perubahan apapun, cuma kita bisa mengakses web/blog kita dengan mengetikkan nama domain baru kita di browser. Jika menggunakan URL Forwarding maka yang terindex di google atau Search engine yang lain adalah tetap Domain kita yang lama.
Untuk setting URL Forwarding sangat mudah, kita hanya mengisikan data-data yang diminta dan disesuaikan dengan web/blog kita, seperti "Redirect to:, Page Title, URL Hiding, Meta Description dan Meta Keywords". Kita tidak perlu lagi mensetting domain di web/blog kita lagi.
Note: Metode ini tidak dianjurkan jika tidak terpaksa
Jadi kesimpulannya adalah:
Berikut ini akan saya coba mengungkapkan tentang cara setting domain di co.cc:
Ada 3 tipe pengaturan di co.cc. Ketiganya memiliki fungsi tersendiri. berikut ini penjelasanya:
1. Managed DNS
Ini biasanya digunakan untuk sebuah web yang memerlukan web hosting dan mengharuskan untuk mengarahkan Name Server-nya ke hosting tersebut. Misal untuk membuat web di 000webhost, atau bisa juga untuk blog wordpress yg menggunakan hosting dari luar. Metode ini tidak cocok digunakan untuk blogger/blogspot yang menggunakan hosting default dari blogger/blogspot.
Cara setting untuk metode ini yaitu dengan mengisi pada kolom "Name Server 1 dan Name Server 2 dengan name server yg sesuai dengan hosting yang digunakan. Misal, bagi yang menggunakan hosting dari 000webhost maka untuk kolom "Name Server 1" disi dengan "ns01.000webhost.com" dan kolom "Name Server 2" disi dengan "ns02.000webhost.com". Kemudian klik tombol "Setup". Selesai

2. Zone Records
Zone records cocok digunakan bagi para pengguna blogger/blogspot. berikut ini cara setting untuk Zone Records
- Pada kolom "Host" isikan dengan nama domain yg sudah km daftarkan, misal "www.namadomain.co.cc" (jangan lupa dikasih "www")
- Untuk option "TTL" biarkan saja, gak perlu dirubah2
- Pada option "Type" pilih yang "CNAME"
- Untuk kolom "Value" isikan "ghs.google.com"
Sehingga akan seperti pada gambar dibawah ini:

Langkah selanjutnya yaitu merubah settingan di blogger/blogspot caranya begini:
- Login ke blogger/blogspot kemudian masuk ke menu "Setting-->Publishing"
- Kemudian pilih "Switch to: • Custom Domain
- Setelah itu klik pada "Already own a domain? Switch to advanced settings"
- Kemudian isikan nama domain kamu yang baru pada kolom "Your Domain".
- Selanjutnya klik tombol "Save Setting"

Selesai. Kalau berhasil (Settingnya sudah benar) maka domain kamu yang baru akan aktif dalam waktu antara beberapa jam sampai 2 hari. Jadi sabar aja menunggunya. Blog kamu akan tetap bisa diakses dengan melalui domain yang lama.
3. URL Forwarding
URL forwarding bisa digunakan untuk apa aja, bisa web ato blog. Tapi URL Forwarding ini hanya memforward domain yg baru (yang di co.cc) ke domain lama. Jadi domain lama akan 100% seperti semula tanpa ada perubahan apapun, cuma kita bisa mengakses web/blog kita dengan mengetikkan nama domain baru kita di browser. Jika menggunakan URL Forwarding maka yang terindex di google atau Search engine yang lain adalah tetap Domain kita yang lama.
Untuk setting URL Forwarding sangat mudah, kita hanya mengisikan data-data yang diminta dan disesuaikan dengan web/blog kita, seperti "Redirect to:, Page Title, URL Hiding, Meta Description dan Meta Keywords". Kita tidak perlu lagi mensetting domain di web/blog kita lagi.
Note: Metode ini tidak dianjurkan jika tidak terpaksa
Jadi kesimpulannya adalah:
- Jika kamu memakai layanan blogger/blogspot maka gunakanlah "Zone Records"
- Jika domainnya digunakan untuk web yg memerlukan hosting atau untuk wordpress maka gunakanlah "Manage DNS"
- Jangan menggunakan "URL forwarding" jika tidak terpaksa. Misal untuk untuk blog dari multiply yang tidak support custom domain.
Mengganti "Older Posts" Dengan Angka
Secara umum, navigasi untuk pindah halaman di blogspot biasanya
menggunakan link dengan teks "Older Posts (posting lama)" dan "Newer
Posts (posting baru)". Beda dengan wordpress yang navigasinya bisa
berbentuk angka sehingga bisa memudahkan untuk loncat beberapa halaman
ke postingan yg lama maupun baru.
Nha trik kali ini akan menjelaskan bagaimana cara mengganti link "Older Posts (posting lama)" dan "Newer Posts (posting baru)" menjadi angka seperti gambar di bawah ini

1. Langkah awal tentu saja harus menuju ke desain template anda kemudian ke "Edit HTML"
2. setelah itu cari kode ini ]]>
kalo sudah ketemu taruh script dibawah ini sebelum kode tersebut
3. setelah itu cari kode ini kemudian taruh script dibawah ini sebelum kode tersebut.
Nha trik kali ini akan menjelaskan bagaimana cara mengganti link "Older Posts (posting lama)" dan "Newer Posts (posting baru)" menjadi angka seperti gambar di bawah ini

1. Langkah awal tentu saja harus menuju ke desain template anda kemudian ke "Edit HTML"
2. setelah itu cari kode ini ]]>
kalo sudah ketemu taruh script dibawah ini sebelum kode tersebut
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #cccccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #cccccc;
background-color:#cccccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #cccccc;
background: #cccccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #cccccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
}
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #cccccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #cccccc;
background-color:#cccccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #cccccc;
background: #cccccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #cccccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
}
3. setelah itu cari kode ini kemudian taruh script dibawah ini sebelum kode tersebut.
Cara termudah membuat slide show di blog
Panduan blogger untuk blogger pemula.Panduan
blogger yang akan menjelaskan,membahas serta membantu sobat blogger
semua yang khususnya masih dibilang awam atau masih pemula dalam dunia
blog tentang "Mudahnya Membuat Slide Show di Blog".Sebelumnya,fungsi slide show sendiri adalah untuk menambah tampilan blog supaya lebih "kelihatan" profesional
dan membuat tampilan blog semakin lebih cantik.Banyak yang sekali dari
teman-teman blogger yang di dalm blognya dipasang feature slide
show.Kebanyakan dari mereka memanfaatkan feature slide show ini untuk
kepentingan Bisnis (dalam hal ini dipakai untuk area iklan).
Memang slide show ini banyak sekali kegunaannya.Namun untuk bisa membuat
sebuah slide show di blog,menurut tutorial yang banyak beredar bisa
dibilang kadang berhasil dan kadang juga gagal dan terkadang "ribet"
dalam proses pembuatannya.Dan dalam panduan blogger ini,sebuah panduan
untuk membantu sobat blogger dalam pembuatan slide show di blog
terbilang lebih mudah daripada tutorial yang banyak beredar.Selain
itu,perbedaan slide show ini adalah feature slide show akan muncul pada
setiap halaman blog.Perlu sobat ketahui,biasanya widget slide show yang
banyak beredar serta tutorialnya hanya akan muncul pada halaman depan
(Home) saja.Dan dalam pembuatannya,feature slide show yang ini tidaklah
perlu "mengotak-atik HTML" artinya sobat blogger tak perlu dipusingkan dengan harus mengedit HTML terlebih dulu.
Dan untuk membuatnya,silahkan ikuti langkah-langkah seperti berikut ini :
1. Login ke Blogger
2. Klik Tata Letak
3. Klik Tambah Gadget
4. Pilih opsi HTML/Java Script
5. Copy dan Paste-kan kode di bawah ini ke dalamnya
Judul Artikel 1
Beberapa kalimat tentang deskripsi/penjelasan atau isi dari artikel 1.Dan untuk mengganti tulisan "Judul Artikel 1" serta tulisan ini,silahkan Login ke Blogger>klik Tata Letak>klik edit (yang mana widget slide show ini diletakkan)>klik Simpan>klik Simpan setelan
Judul Artikel 2
Beberapa kalimat tentang deskripsi/penjelasan atau isi dari artikel 2.Dan untuk mengganti tulisan "Judul Artikel 2" serta tulisan ini,silahkan Login ke Blogger>klik Tata Letak>klik edit (yang mana widget slide show ini diletakkan)>klik Simpan>klik Simpan setelan
Judul Artikel 3
Beberapa kalimat tentang deskripsi/penjelasan atau isi dari artikel 3.Dan untuk mengganti tulisan "Judul Artikel 3" serta tulisan ini,silahkan Login ke Blogger>klik Tata Letak>klik edit (yang mana widget slide show ini diletakkan)>klik Simpan>klik Simpan setelan
Judul Artikel 4
Beberapa kalimat tentang deskripsi/penjelasan atau isi dari artikel 4.Dan untuk mengganti tulisan "Judul Artikel 4" serta tulisan ini,silahkan Login ke Blogger>klik Tata Letak>klik edit (yang mana widget slide show ini diletakkan)>klik Simpan>klik Simpan setelan
Judul Artikel 5
Beberapa kalimat tentang deskripsi/penjelasan atau isi dari artikel 5.Dan untuk mengganti tulisan "Judul Artikel 5" serta tulisan ini,silahkan Login ke Blogger>klik Tata Letak>klik edit (yang mana widget slide show ini diletakkan)>klik Simpan>klik Simpan setelan
6. Saran akoe letakkan widget ini di atas Blog Post
7. Klik Simpan
8. Klik Simpan Setelan
9. Selamat Mencoba dan Semoga Berhasil
caranya untuk mendaftarkan blog ke ribuan Blog Direktori dengan auto submit

Panduan Blogger untuk para blogger pemula.Panduan yang akan akoe bahas adalah bagaimana caranya untuk mendaftarkan blog ke ribuan Blog Direktori dengan auto submit.Mendaftarkan
blog ke Blog Direktori memang dianggap penting dalam upaya untuk
mempromosikan/mengenalkan blog kita ke Dunia maya pada umumnya dan dunia
blogger pada khususnya.
Sebenarnya jumlah Blog Direktori (Blog Directory) yang ada di
Dunia maya memang sangat banyak,mungkinbisa mencapai ratusan bahkan
ribuan Blog Direktori.Sebanyak itu Blog Direktori,dan jika mndaftarkan
secara satu per satu jelas akan membuat kita capek dan akan sangat
menyita waktu.Tapi sobat tenang saja,karena akoe di sini akan memberikan
informasi,tips dan solusi dalam upaya untuk mendaftarkan Blog ke ribuan
Blog Direktori secara Auto Submit.Cara ini akoe temukan seteah beberapa
hari lalu melakukan searching di Googe Search,dan akhirnya akoe menemukannya dan akoe sangat berteima kasih kepada pemilik Blog dengan nama blog Kumpuan-trik2
Dan langsung saja berikut adalah caranya :
1.Silahkan sobat kunjungi www.imtalk.org
2.Silahkan registrasi terlebih dulu.
3.Isi semua data-data yang diperlukan,setelah terisi semua jangan lupa centang I have...
4.Verifikasi lewat email sobat,kemudian silahkan Login
5.Setelah semuanya sukses (pendaftaran dan login) silahkan sobat klik link i bawah ini
6.Kemudian sobat masukkan url blog sobat & keyword blog sobat pada kolom yg disediakan
7.Silahkan tunggu disubmit satu persatu secara otomatis sampai kira-kira 2500 blog/website Direktori
8.Selesai
Nah....itulah panduan blogger yang bisa akoe bagi kali ini,semoga bisa bermanfaat.Jangan lupa baca artikel blog ini yang lainnya seperti Daftar Situs Social Bookmark Indonesia dan silahkan berkomentar.......
Cara Mempercepat Loading Blog
Panduan blogger untuk blogger pemula.Panduan
blogger yang akan menjelaskan,membahas serta membantu sobat blogger
khususnya yang masih awam dan masih pemula dalam dunia blog.Panduan blogger pemula yang akan menerangkan tentang "Cara Mempercepat Loading Blog".Sebuah
blog yang memiliki loading dengan cepat merupakan suatu dambaan bagi
setiap blogger.Karena sebagai pemilik blog,ini merupakan salah satu
langkah untuk memberikan yang terbaik untuk pengunjung.Jika blog yang
kita miliki ternyata dalam menampilkannya "lelet" maka bukan tidak
mungkin pengunjung blog tersebut malas untuk menunggu dan berkunjung
lagi ke blog milik kita.Perlu diketahui,jaringan internet yang
pengunjung pakai mungkin ada yang "ngebut" dan mungkin juga ada yang
"lelet".
Untuk mengakali loading biar mempunyai loading yang cepat memang
diperlukan langkah-langkah yang tepat untuk mempercepat loading
blog.Dalam perkembangannya,pemilik blog dalam usaha untuk mempercepat
loading blognya mereka biasanya menghapus beberapa widget/gadget yang
dianggap tidak terlalu penting yang ada di blog mereka.Memang cara ini
berguna untuk memperkecil unkuran blog sehingga secara otomatis akan
mempercepat loading blog.Banyak yang beranggapan bahwa jika sebuah blog
yang memiliki ukuran berat yang kecil maka loading blog itu akan menjadi
cepat.Dengan kata lain semakin kecil ukuran berat sebuah blog maka akan
semakin cepat pula proses loadingnya.
Namun jika ternyata widget/gadget yang ada di blog sobat adalah
widget/gadget yang penting dan harus ada di blog dan sobat tidak mau
untuk mengahpusnya,maka bagaimana caranya untuk bisa mempercepat loading
blog.Dalam masalah ini,sobat tak perlu kuatir karena sobat masih bisa
mempercepat loading blog tanpa mengahpus beberapa widget yang ada di
blog.Untuk mengetahui caranya,silahkan ikuti langkah-langkah seperti di
bawah ini :
1. Silahkan kunjungi http://www.webtoolhub.com/tn561353-website-speed-test.aspx untuk mengetahui seberapa cepat loading blog sobat
2. Login ke Blogger
3. Klik Template
4. Klik Edit HTML
5. Klik Lanjutkan
6. Cari kode
dengan cara tekan ctrl+F di keyboard
7. Copy kode di bawah ini dan letakkan di atas kode
8. Klik Pratinjau
9. Setelah klik Pratinjau,jika tampilan blog sobat tak ada yang janggal(baik-baik saja) silahkan klik Simpan Template
10. Namun jika setelah klik Pratinjau tampilan blog sobat ternyata
"rusak" ada yang "cacat" silahkan klik Kosongkan Hasil Edit terus klik
Simpan Template
11. Silahkan kunjungi lagi http://www.webtoolhub.com/tn561353-website-speed-test.aspx untuk mengetahui apakah blog sobat telah berhasil untuk dikurangi waktu loadingnya
Cara Membuat Menu Horizontal Melayang Pada Blog
Kali ini saya akan berbagi tips untuk mempercantik Blog, yaitu Cara Membuat Menu Horizontal Melayang Pada Blog, pastinya keren donk! lihat gambar di samping ini
Gimana mau gak?kalau mau aku kasih nih hehehe, ok cukup deh basabasinya ini dia.
Follow Step By Step.
- Login/masuk ke akun Blogger kamu.
- Pilih Tata Letak/desain
- Pilih Rancangan
- Pilih Add Gadget
- Pilih HTML/JAVA SCRIPT
- Copy-paste kode html di bawah ini :
Widget By http://tejahtc.blogspot.com
Ganti yang berwarna BIRU sesuai dengan Nama Yang Kamu Inginkan, terserah sobat,
Ganti yg berwarna merah dengan target alamat URL nya.
Contoh : http://tjoretan-akoe.blogspot.com"
>HomeCara Membuat Menu Horizontal Melayang Pada Blog
 Kali ini saya akan berbagi tips untuk mempercantik Blog, yaitu Cara Membuat Menu Horizontal Melayang Pada Blog, pastinya keren donk! lihat gambar di samping ini
Kali ini saya akan berbagi tips untuk mempercantik Blog, yaitu Cara Membuat Menu Horizontal Melayang Pada Blog, pastinya keren donk! lihat gambar di samping ini
Gimana mau gak?kalau mau aku kasih nih hehehe, ok cukup deh basabasinya ini dia.
Follow Step By Step.
- Login/masuk ke akun Blogger kamu.
- Pilih Tata Letak/desain
- Pilih Rancangan
- Pilih Add Gadget
- Pilih HTML/JAVA SCRIPT
- Copy-paste kode html di bawah ini :
Widget By http://tejahtc.blogspot.com
Ganti yang berwarna BIRU sesuai dengan Nama Yang Kamu Inginkan, terserah sobat,
Ganti yg berwarna merah dengan target alamat URL nya.
Contoh : http://tjoretan-akoe.blogspot.com"
>HomeCara Membuat Gambar Animasi "Joged" di Blog
Cara Membuiat Gambar Animasi "Joged" di Blog.Panduan Blogger untuk blogger pemula.Panduan
blogger yang akan membahas,menjelaskan serta membantu sobat blogger
semua khususnya yang masih awam ataupun masih di bilang pemula dalam
dunia blog.Panduan blogger pemula yang akan menerangkan tentang "Cara Membuat Gambar Animasi "Joged" di Blog".Untuk
membuat/menambahkan gambar di blog memang sangat mudah,tapi untuk bisa
menampilkan gambar animasi yang bisa bergerak(animasi) bisa dibilang tak
mudah juga.Karena membutuhkan sebuah kode HTML yang bisa membuat gambar
tersebut bisa bergerak.
Gambar animasi yang akan diterangkan dalam panduan blogger kali ini
adalah gambar animasi yang bisa berjoged.Memang gambar animasi ini
tidaklah terlalu penting untuk dipasang pada sebuah blog.Gambar animasi
ini hanya untuk sebuah hiasan di blog atau dalam hal ini hanyalah untuk
mempercantik tampilan sebuah blog.Dan jika sobat blogger tertarik dengan
gambar animasi "Joged" ini silahkan lihat beberapa contoh gambar
animasi serta kode HTML nya di bawah ini :
Gambar 1:
Gambar 2:
Gambar 3:
Gambar 4:
Gambar 5:
Gambar 6:
Gambar 7:
Gambar 8:
Gambar 9:
Gambar 10:
Berikut ini cara memasangnya di Blog :
- Login ke Blogger
- Klik Tata Letak
- Klik Tambah Gadget
- Pilih opsi HTML/Java Script
- Klik Simpan
Cara Membuat "Random Post" Di Blog
 Panduan blogger untuk para blogger pemula.Panduan blogger yang akan membahas,menjelaskan serta membantu sobat blogger semua tentang "Cara Membuat Random Post (menampilkan postingan secara acak) Di Blog.Random Post merupakan suatu cara untuk menampilkan postingan blog sehingga tampil secara acak.Perlu sobat ketahui,random post memang sudah lama ada dari tempo dulu dan banyak juga para blogger yang sudah mahir menuliskan tentang cara menampilkan random post
di blog.Namun,mungkin bagi blogger pemula masih bingung dengan cara
pasangnya.Dan dalam artikel ini sengaja akoe jelaskan dan mungkin bisa
membantu khususnya bagi sobat yang masih pemula dalam dunia blog.
Panduan blogger untuk para blogger pemula.Panduan blogger yang akan membahas,menjelaskan serta membantu sobat blogger semua tentang "Cara Membuat Random Post (menampilkan postingan secara acak) Di Blog.Random Post merupakan suatu cara untuk menampilkan postingan blog sehingga tampil secara acak.Perlu sobat ketahui,random post memang sudah lama ada dari tempo dulu dan banyak juga para blogger yang sudah mahir menuliskan tentang cara menampilkan random post
di blog.Namun,mungkin bagi blogger pemula masih bingung dengan cara
pasangnya.Dan dalam artikel ini sengaja akoe jelaskan dan mungkin bisa
membantu khususnya bagi sobat yang masih pemula dalam dunia blog.
Dan langsung saja akoe jelaskan secara singkat untuk membuat "Random
Post" di blog.Silahkan sobat ikuti langkah-langkah di bawah ini:
- Login ke blogger
- Klik Tata Letak atau Rancangan
- Klik Edit Html
- Copy dan Paste kode di bawah ini dan letakkan di atas
script type="text/javascript"><
//<![CDATA[
var _yourBlogUrl = "http://tjoretan-akoe.blogspot.com";
function randomPost() {
var script = document.createElement("script");
script.setAttribute("type", "text/javascript");
var theUrl = _yourBlogUrl +"/feeds/posts/summary?alt=json-in-script&callback=getTotalPostsCallback&start-index=1&max-results=1";
script.setAttribute("src", theUrl);
document.documentElement.firstChild.appendChild(script);
};
function getTotalPostsCallback(json) {
var totalResults = json.feed.openSearch$totalResults.$t;
if (totalResults > 0) {
getRandomPostNumber(totalResults);
}
};
function getRandomPostNumber(totalResults) {
var randomNumber = Math.floor((Math.random() * totalResults) + 1);
getRandomUrl(randomNumber);
};
function getRandomUrl(randomNumber) {
var script = document.createElement("script");
script.setAttribute("type", "text/javascript");
var theUrl = _yourBlogUrl +"/feeds/posts/summary?alt=json-in-script&callback=getTheUrlCallback&start-index=" + randomNumber + "&max-results=1";
script.setAttribute("src", theUrl);
document.documentElement.firstChild.appendChild(script);
};
function getTheUrlCallback(json) {
var theUrl = json.feed.entry[0].link[0].href;
window.location.href = theUrl;
}
//]]>
//<![CDATA[
var _yourBlogUrl = "http://tjoretan-akoe.blogspot.com";
function randomPost() {
var script = document.createElement("script");
script.setAttribute("type", "text/javascript");
var theUrl = _yourBlogUrl +"/feeds/posts/summary?alt=json-in-script&callback=getTotalPostsCallback&start-index=1&max-results=1";
script.setAttribute("src", theUrl);
document.documentElement.firstChild.appendChild(script);
};
function getTotalPostsCallback(json) {
var totalResults = json.feed.openSearch$totalResults.$t;
if (totalResults > 0) {
getRandomPostNumber(totalResults);
}
};
function getRandomPostNumber(totalResults) {
var randomNumber = Math.floor((Math.random() * totalResults) + 1);
getRandomUrl(randomNumber);
};
function getRandomUrl(randomNumber) {
var script = document.createElement("script");
script.setAttribute("type", "text/javascript");
var theUrl = _yourBlogUrl +"/feeds/posts/summary?alt=json-in-script&callback=getTheUrlCallback&start-index=" + randomNumber + "&max-results=1";
script.setAttribute("src", theUrl);
document.documentElement.firstChild.appendChild(script);
};
function getTheUrlCallback(json) {
var theUrl = json.feed.entry[0].link[0].href;
window.location.href = theUrl;
}
//]]>
- Ganti tulisan http://tjoretan-akoe.blogspot.com dengan URL blog milik sobat
- Klik simpan
- Kemudian tambahkan sebuah elemen laman (klik rancangan>klik elemen laman>klik add gadget atau tambah gadget>klik opsi HTML/JavaScript)
- Copy dan Paste kode ini ke dalamnya View Random Post
- Simpan
- Selamat Mencoba & Semoga Berhasil
Cara Memasang Lagu Otomatis di Blog
Pada postingan kali ini
saya akan membahas Cara Memasang Lagu Otomatis di Blog. Dengan adanya
lagu/musik di blog kita tentunya akan terasa lebih seru dan asyik.
Mungkin banyak orang yang belum tahu bagaimana cara memasang lagu secara
otomatis, padahal caranya tidak terlalu sulit. yuk kita simak
tutorialnya :
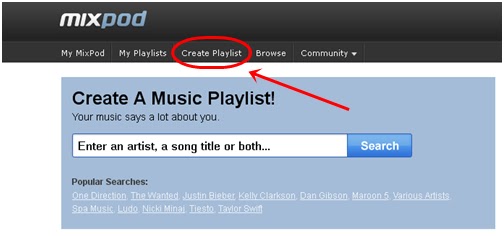
1. Kunjungi www.mixpod.com
2. Lalu Pilih menu "Create Playlist"

3. Kemudian kamu ketikan lagu yang kamu inginkan (misal :Armada - Hargai Aku)
, Kemudian kalau sudah, disitu ada pilihan lagunya, pilih salah
satunya (klik tanda tambah). Ket : disitu tidak hanya 1 lagu, kamu bisa
menambahkan beberapa lagu lagi.

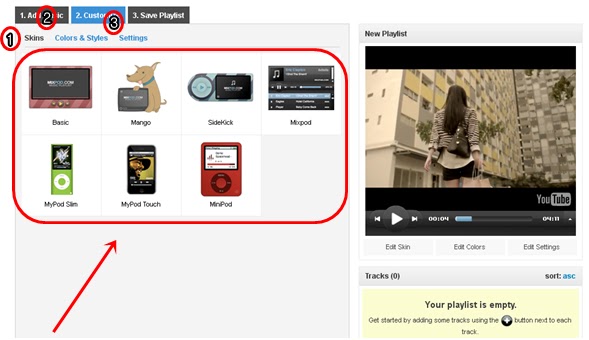
4. Kemudian Klik Customize untuk mengatur tampilan kotak musiknya.

5. Bila sudah diatur, Klik Save Playlist. kemudian masukan nama lagunya
dikolom "Playlist Tittle". yang bawahnya tidak usah diisi, kamu langsung
klik "Save (Get Code)"

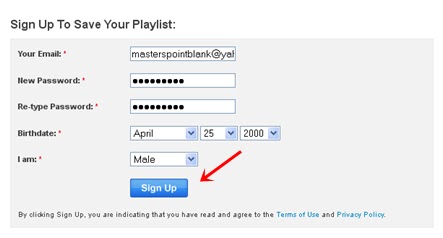
6. Kemudian akan muncul halaman baru, disitu kamu harus daftar terlebih
dahulu, Caranya sangat mudah, kamu hanya perlu memasukkan email,
password dan tanggal lahir.

7. Bila sudah daftar, kamu pilih "Embed Code" dan kamu copy kodenya

8. Login ke Blogger => klik Tata letak => Tambah Gadget
9. Pastekan kode tadi di HTML/JavaScript => Simpan.
Cara Membuat "Icon Burung Twitter" Terbang Di Blog
Cara Membuat "Icon Burung Twitter" Terbang Di Blog...................mungkin
sebelumnya banyak sekali blog-blog lain yang pernah membahas tentang
arikel yang sejenis.Dan sebenarnya memang banyak sih yang menulis
tentang artikel tentang burung twitter terbang di blog.Namun,di sini
akoe hanya ingin mengingatkan kepada sobat blogger tentang cara membuat
burung twitter terbang di blog.Dan bagi sobat yang belum tahu,semoga
artikel ini bisa membantu sobat dalam prosesnya.
Dalam pembuatannya,sebenarnya sama saja dengan cara memasang widget di
blog pada umumnya.Namun bedanya sobat harus mempunyai sebuah akun
twitter dulu untuk bisa mempercantik blognya dengan icon burung twitter
yang terbang di blog.Bagaimana?????.....sudah siap untuk memulai?
Untuk membuatnya silahkan sobat ikuti langkah-langkah di bawah ini:
- Login ke Blogger
- Klik Tata Letak
- Klik Add Gadget atau Tambah Gadget
- Pilih opsi HTML/JavaScript
- Copy dan Paste kode di bawah ini ke dalamnya
- Ganti tulisan Username dengan nama pengguna (username) akun Twitter sobat
- Jika tak punya akun twitter dan tak ingin membuatnya tetapi masih ingin menampilkan "icon burung twitter" terbang di blog,triknya adalah ganti tulisan Username dengan Login.Jadi akan tampak seperti ini http://twitter.com/Login
- Untuk mengganti warna icon burung twitternya (https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgNGCSwkoFy0-eSEvM0qxoQjogavfsjraFYh2IELUyvzMBqtaNE9sOhSz5srSeyxnWbBU7Q_171qkAVxVZ7NEUUsWMESo3NYFSjjz0f2TmMy0eyac1-Zq0YfFmg1cBgrHhu5n8aMr0jbJg/s1600/burung+twitter+terbang.png),sobat bisa mengganti kodenya.Berikut adalah kode warn aicon burung twitternya
- Warna Kuning https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixeIwjLyLA2LicrxTbIbH1A6Nd7RGvlw07vmORh0dmr0QNNZCZXx-f_Tf0O2MFj4KtgoYekbSr1jeSHn3L0vQXxzoYD7U2apafoLsRtvNEpuR8GmbL8eFjEzN8zOtbXQWiqc7a8sZqtqs/s1600/yellow+bird.png
- Warna Hitam https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6jUVyEzznjSG3xvMvrogY1z9Nb77EP7s-K9OEYkes04MPe6F7NHNzwmnD1zDGKUYzXmRJxYzJsKbBB9GJi_GY6p29rmCw74_jCjTjJdaZoNJB9FwhvE6AVbAgoDeitGVFuiWiubi7Jf8/s1600/black+bird.png
- Warna Biru https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjI4GutvmJa3syOC-wc6Qad94G9SqXjolaN4O_9q72On9Yf7c0waI-JAkyQ7oXl5YtJOMK17MYIr_ty2plh8RWqXPMsWJtHfPB1UpskcGWtTD4eVUVtdfD8B-DOvDo-MConsBNtrOgi9LQ/s1600/Blue+bird.png
- Warna Cokelat https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh0Bid0H2HhFZSVauy-y-kDRoO1V2b0TIYsP4unS9R3odXbBUIF4EroVKu_qtSlpJ0D8H0oQptZOXX7kbz10uOnGysCrvxR4d182rYT5KOafws7BF4rcckvsqFvwsSNwv8ORiqQv40niis/s1600/brown+bird.png
- Warna Hijau https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQBX8rDxqg-ks-TLAOtgUsx3AOLge5sb0kngwzZTnOgL6YaxOBrec4g3YMgXEypklO8NX_sGMb45tQNDdXPxOj1N1BiAV6K6MKggeUYUaTLyAm4ZLQmnkfJxYPXDV5d0NLz6XsLVo74lI/s1600/Green+bird.png
- Warna Merah https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1zbK-fNg7uTQbCa0nf7wEHwMvsStLZuZ1XAm_blTmPbfSz1_JroCqHgEmC57xk0WPNpMOfrxY_nuSPGEEOCoKGTgiAuwLa3v4QaOVbnGnMz4Ve_vnyrJFXl0CZblAwM82wd0KMbjP07Q/s1600/red+bird.png
- Warna Putih https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7jGIwfbAmXT8SzmYC5g3n7YyXGtQDr3sWr74OwbyIE_MYDBQu2djAvbTELJewCrjHCWW5-Ep9O2JCe4LU0lnGClni0KLdZ0Dz-_S5G_cq0ELl0cvXjcFKEl0ciU16-13x4_2LwKQLIP4/s1600/white+bird.png
- Warna Ungu https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjz3rHeI2lq9tv-74Ynwu6ThJR8sBnnG_VStuDbBUHIUQxB9GadYqD9_jHs1D2AbAzzA84iLPeFXyb-Rj5H1_7CrW4tXrCLxbMi-EMBWUNs9uChC5J4TQzwFE_cqQHC2FNizGsRHXvzzMc/s1600/purple+bird.png
- Simpan dan lihat hasilnya
Subscribe to:
Comments (Atom)


































